Guides
6 Things You Should Never Build In Your SaaS
SaaS businesses often have a blind spot when it comes to building custom solutions for their needs, even if it isn't integral to their core product. Here are 6 things you should never build from scratch for your SaaS.

Userpilot
,
12
mins to read
Success in SaaS depends on innovation - on producing new solutions to users' problems.
In such a competitive arena, why would you waste precious time and resources re-solving problems that have already been solved?
It seems obvious when it’s put like that.
But SaaS businesses often seem to have a curious blind spot when it comes to building custom solutions for their needs, even if it isn't integral to their core product.
If you’re thinking of hiring more developers, stop and think: “where can they be adding the most value to my business?”
In this blog, we’ll explain why it will seldom be in any of these six areas.
To buy or to build?
This is an argument that’s almost as old as software development itself, but the rise of B2B SaaS has very much turned the argument in favor of the “buy” party.
Why building it in-house might not be the best idea
Building your own software solution has some significant downsides, so let's look at a few of the main reasons why building custom solutions for your own use might not be the best idea.
Cost
It will almost always be more expensive up-front to develop code than to plug in a third-party tool. And cost overruns are rife: research from the Standish Group has found that 53% of dev projects end up costing 189% of their original estimates.
Time
Software development takes time. It will invariably be slower than incorporating an existing tool that has been designed from day one to integrate into multiple tech stacks and to scale as your product grows.
Opportunity Cost
Your dev team’s resources are finite. Every hour spent replicating functionality that is already available elsewhere is an hour they’re not spending enhancing the core value proposition of your product to your users.
Reliability and Performance
If you write your own code, nobody is responsible for its performance except you. When you buy in services, that responsibility for up-time, bug fixes, updates, new features, maintenance, etc is all outsourced.
It’s covered by your subscription costs, and you can often fall back on a whole community of users when there’s a problem as well as their support team.
Is there really a downside to buying?
We've looked at the main downsides to building in-house. But buying services is not without drawbacks either.
Here are the main reasons why.
Customization
Let's start with customization. Not all off-the-peg solutions will be perfectly suited to your needs.
If your use cases and workflows are extremely unique, certain solutions may come with limitations that don't quite accommodate those needs, in which case it may be simpler to build your own solution.
Control
If it’s your code, it follows your product roadmap and nobody else’s. Vendors will rarely be willing or able to accommodate every single feature request they get.
However, unless there is no solution out there that solves the specific problems your team faces adequately - then buying solutions will almost always be safer and more efficient than building them.
As we've seen above, there's no short answer to building or buying. However, for the majority of SaaS companies, here's a list of six software solutions that you shouldn't build, and why.
6 things you should never build in SaaS
Let’s take a look at six areas where SaaS companies are especially prone to making the “build it yourself” mistake; why custom solutions here are a waste of time and resources; and what you ought to be using instead.
Integrations
According to Statista, the average number of SaaS apps used by businesses worldwide in 2021 is an astonishing 110 (up from just 8 in 2015).
B2B SaaS customers expect to be able to integrate your service smoothly into a complex stack of other bespoke and third-party tools.
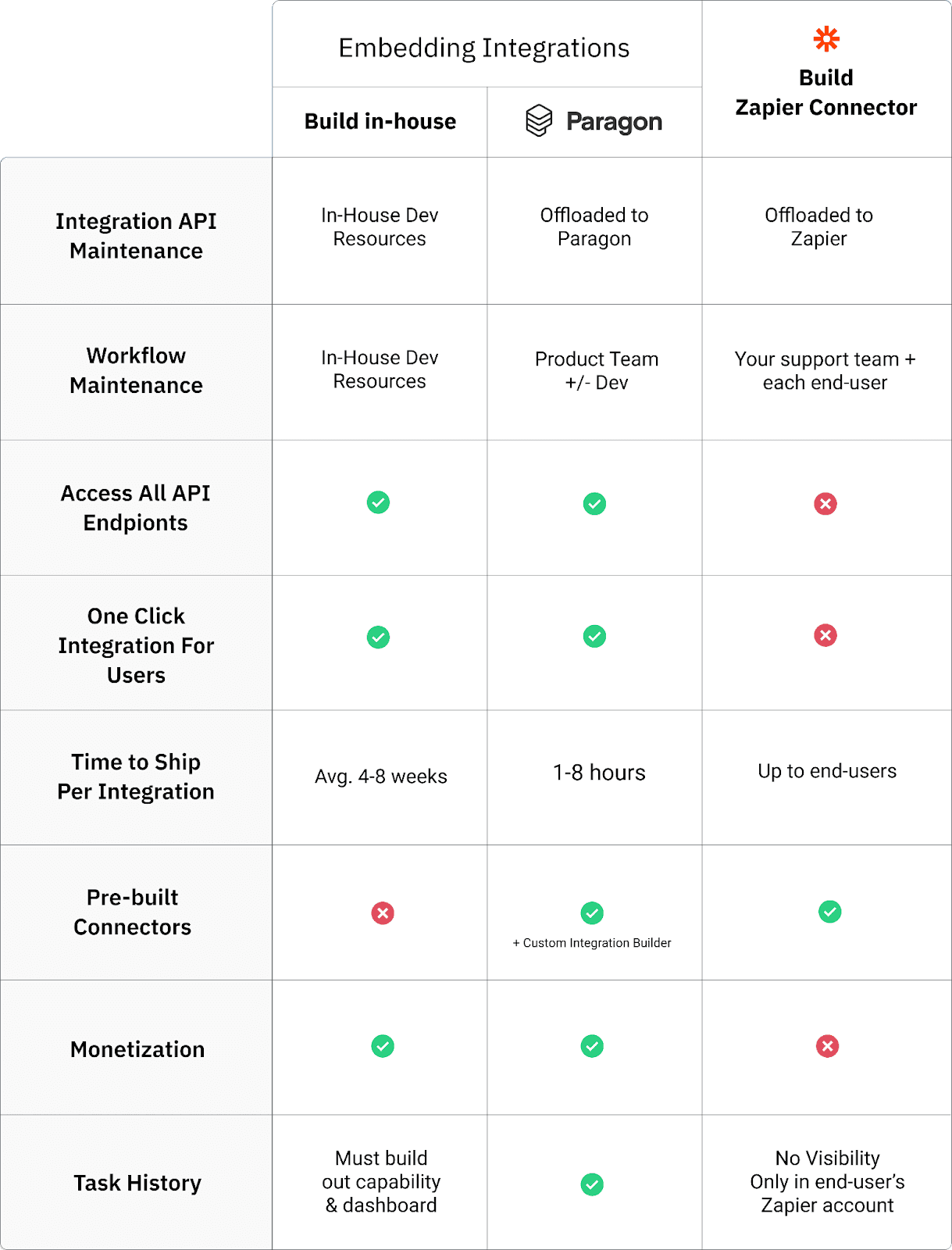
There are three options available here:
Build out a bespoke native integration inside your app for every third-party tool your customers could conceivably want to use it alongside
Use an Integration Platform As A Service (iPaaS) like Zapier to create a connector for your app, that end users can then “plug in” to other available connectors to achieve interoperability
Use an Embedded iPaaS, like Paragon, to ship native integrations 4-5x faster

With an average of 110 SaaS tools in every business’ stack, option 1 is a non-starter. If you want your app to be integrated with the proliferation of new tools coming onto the market, your devs would be stuck building nothing other than integrations.
As a result, a lot of companies go for option 2, but there are some serious downsides to using Zapier:
It typically takes around two months to build a connector Zap
While there are thousands of connectors in Zapier’s library, Zaps can only facilitate single directional transfers of data between platforms (ie one to one app transfer)
Data cannot be integrated retrospectively this way
It provides a poor customer experience if you throw the burden of integration onto them with a solution like this
Paragon’s embedded iPaaS and SDK solves these problems. With pre-built connectors and end-user UI, it allows devs to build and ship complete new integrations in under a day.

Or, sign up for a 14-day free trial of Paragon to see what it can do!
New user onboarding
The days of “one-size-fits-all” onboarding are over.
WebEngage has found that 62% of users will quit if they can’t easily grasp and achieve the value a new tool offers.
But users have many different priorities, characteristics, and use cases in mind.
If you offer only basic help with a few tooltips encoded in your UI, or try to cover everything at once in a single, comprehensive product tour, you will frustrate users who come with specific needs.
Different user segments must be led to their distinct “Aha!” moments and Activation Points as quickly as possible.
How will your team know who to target with which in-app flow experience?
And how many users will have churned while you wait for your dev team to build a new tooltip to point users to a relevant feature that users struggle to find?
Today you'll need a new tooltip, tomorrow you'll want a more complex interactive walkthrough or multiple checklists to cater to different user segments and offer personalized guidance.
You'll go from a seemingly quick job into needing a full dev team at your disposal in no time.
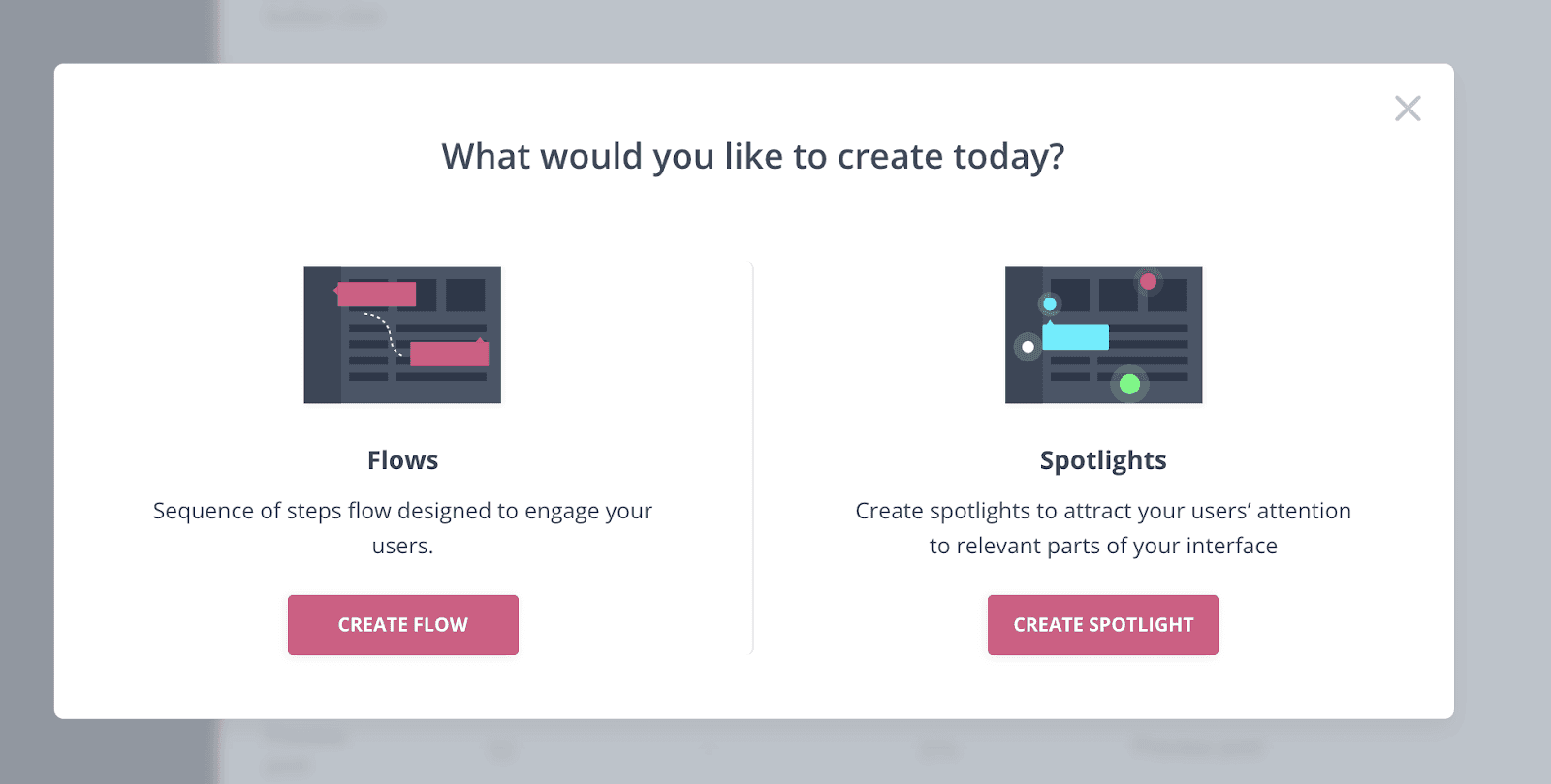
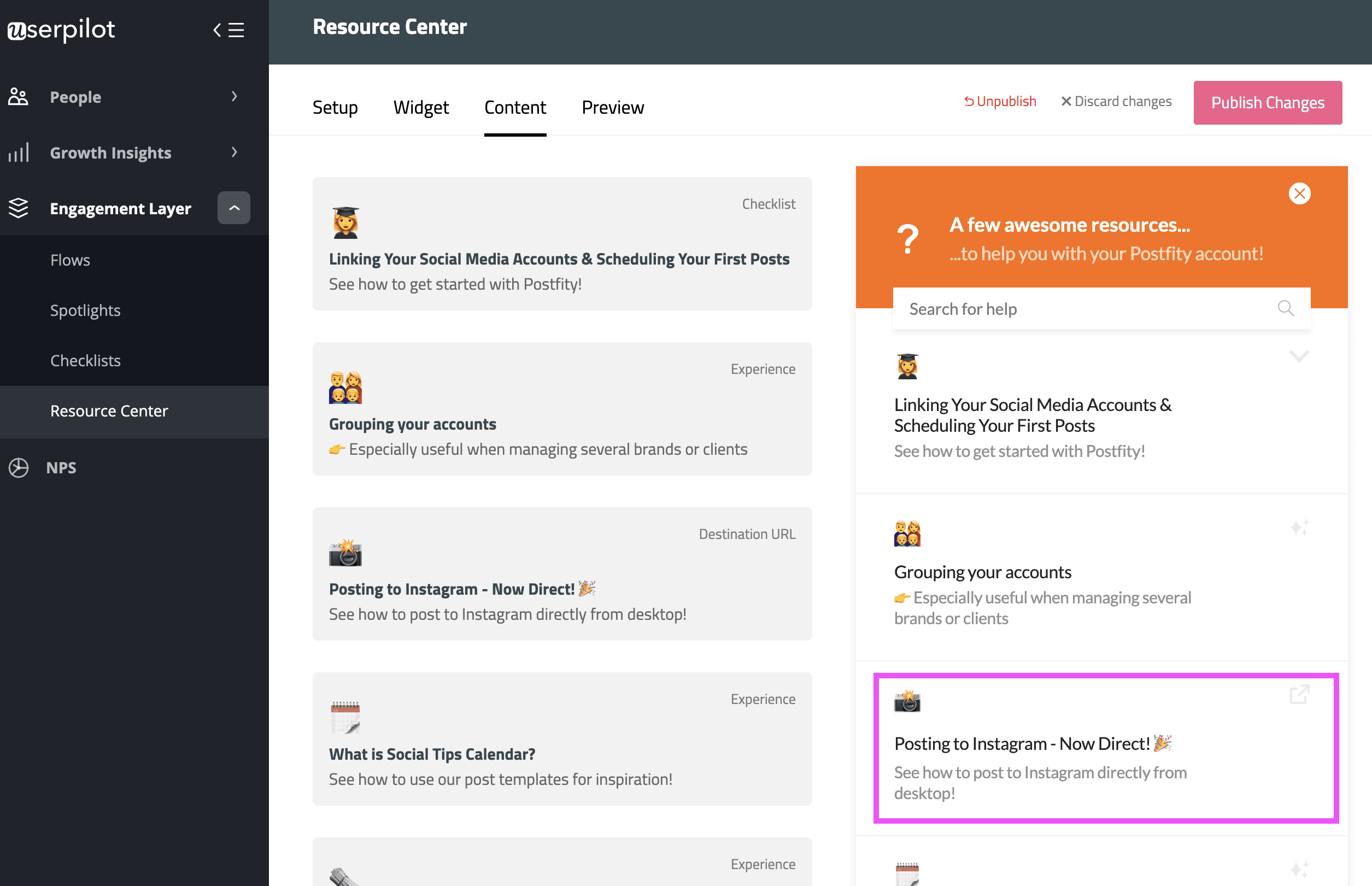
On the other hand, if you use a product growth platform designed for building no-code in-app onboarding experiences like Userpilot, the dev work involved is minimal, unlike with some other walkthrough tools like Walkme.

Image source: Userpilot product onboarding and growth software
Most product growth tools only need a Javascript snippet to be added to your app, some custom event set up and then product marketers will have a no-code solution at their disposal to:
Build complex, tailored, contextual experiences
Collect and analyzing user feedback
Segment users by a vast range of characteristics and offer personalized onboarding
Analyze workflow performance to optimize customer success
The kind of flexibility you get with a bought SaaS solution in the onboarding space would be prohibitive in terms of cost and time to build in-house.
Knowledge base and resource center
Different user segments learn in different ways.
One-size-fits-all solutions are rarely ideal for everyone. That being said, it can be very time-consuming to build out a resource center, make it searchable, and keep information up-to-date.
Will you be able to make the right help available at the right time?
Some users might want to read more information about a specific feature of your app, others might have a quick question for which they want a fast answer. Some might want to watch a short video tutorial while others prefer interacting with a live agent.
How can you build a solution that will offer the right experience to every user without having to constantly optimize and adapt it to fit multiple scenarios?
Is that feasible or efficient to develop yourself?
To develop your own knowledge base, help widget, and resource center that even comes close to the functionality offered by third-party SaaS tools will be certain to take months of dev time.
And of course, the ever-improving functionality offered by products like Zendesk (for helpdesk ticketing), Drift (for custom chatbots), and Userpilot (building resource centers) is at your disposal as soon as new features come out.
Responsibility for improving, maintaining, and patching these products lies with the third-party providers - not your in-house team, meaning they’re free to focus on your core value proposition.
Plus, with a third-party tool, your product team will have admin panels for updating the content rather than having to get the devs to do it for them.

Referral programs
One big reason to avoid developing your own referral program solution is that the people you want to use it are already familiar with alternatives, and don’t have time to learn how to use a bespoke one.
Is your app so much better than the competition that influencers and other potential referrers are going to be happy learning to use a platform that only works for one product?
Not only that, if you to build your own referral program functionality:
It would need to be integrated with payments systems to pay referrers
You would have to create the dashboards, analytics, data collection systems, etc to enable your team to track and improve it as well
The situation is even more complicated with affiliate programs, where you’re less likely to have any meaningful connection with the majority of affiliates you work with.
Platforms like First Promoter, Handy, and others enable you to set up and start running referral programs in minutes, and payments processes are kept simple with ready-made APIs.
Website
This should go without saying, but only a tiny subset of visitors to your website are going to be able to tell (or care, if they can tell) that it has been custom-built rather than using a platform such as Webflow, Elementor, Squarespace, or any of the other great platforms out there.
But within your business, the difference will be hard to ignore.
Every time your marketing team wants to change some aspect of the site to test or optimize performance, it will consume development resources. Or more likely, it will fall to the end of the queue and not get done in time to make a difference.
The time it takes to design and code a new website will cost money and divert resources from improving your product itself.
In-app collaboration
Figma’s USP is making it possible for teams to work together on designs in real-time. Its functionality is not as extensive as “single-player” alternatives, like Adobe Suite, but when the task requires the input of multiple stakeholders, Figma’s “multiplayer” structure gives it a significant, differentiating edge.
Certainly, many other SaaS apps could perhaps benefit from collaborative functionality, and maybe yours is one of them.
But that doesn’t mean it’s necessarily right for you to build your own functionality.
Want to add collaborative features for teams using your product?
Think commenting, annotating, live presence (à la Google Docs or Figma). As more teams go remote and rely on tools like Slack and Loom, users hold increasingly high standards of what smooth collaboration feels like.
Teams are scrambling to build multiplayer tools, only to discover how hard it is, and often disappointing users.
You can save months of research, design, development, testing and iterating and get ahead of the collaboration game by using solutions like Cord to add collaboration to your product with a single line of Javascript.
What you should build yourself
This is not to say that SaaS development should just be a matter of stitching third-party tools together in ever-more combinations.
When deciding whether to buy or build, you should weigh up:
Precisely what it is that you need, and how close to that third-party options come
The cost of bespoke development (bearing in mind that 70% of the costs of most developments come after implementation)
What the risks to users of custom development might be (in terms of security, authentication, reliability, etc)
The opportunity cost of undertaking the work yourself - including the opportunity costs of potential overruns
How often business partners will want to make changes & updates to the solution (which inevitably falls onto the engineering team's plate)
Whether an in-house solution can scale in the way that most third-party tools have been designed to
How much maintenance and training a custom solution will require
There are cases where building may the better option:
When your tech stack is just not compatible with other applications
When you have resources and time to spare
When total control over the end product and its performance is your top priority
But as a rule, your dev resources is best spent enhancing the core functionality of your SaaS product - ensuring that it delivers more unique value to customers, faster.
“Reinventing the wheel” is so common an expression that it became a cliche long ago.
And yet, it’s a trap that SaaS developers fall into time and time again, wasting critical time and money building functionality that is readily accessible elsewhere.
Summary
Your dev time is best spent enhancing the core functionality of your SaaS product - ensuring that it delivers more value to customers, faster.
“Reinventing the wheel” is so common an expression that it became a cliche long ago.
And yet, it’s a trap that SaaS developers fall into time and time again, wasting critical time and money building functionality that is readily accessible elsewhere.
If you want to find out more about how to reduce the development time requirements involved in integrating your solution with thousands of others significantly, check out Paragon’s embedded iPaaS.






