Guides
How Paragon Fits into your Product Tech Stack
Paragon is an integrations platform that fits into the modern SaaS tech stack. Paragon's node.js SDK can slot into your frontend. Paragon's workflow engine can be a part of your backend, processing data between your application and 3rd-party APIs.

Jack Mu
,
Developer Advocate
3
mins to read
Whether you’re building RAG, data enrichment, automation, or other features into your SaaS application, integrating with 3rd-party providers adds value across the board. Building integrations tend to increase product stickiness, accelerate onboarding, offer revenue expansion, open up partnership opportunities, among other benefits.
Paragon enables engineering teams at SaaS companies to build integrations their customers care about quickly and reliably.
How exactly does Paragon streamline integration development? And how does Paragon fit into your existing tech stack? That’s what this article will dive into!
Paragon at a high level
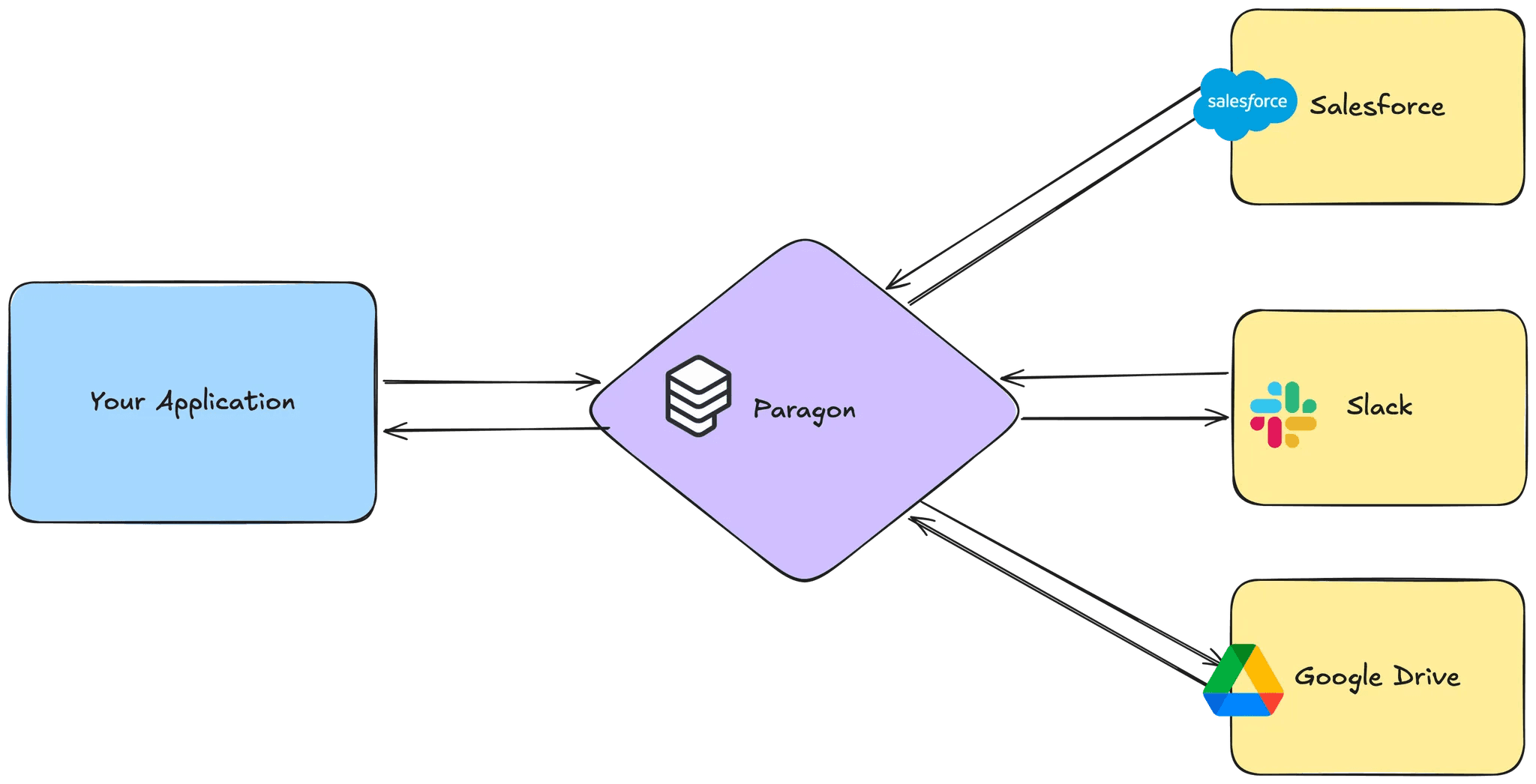
Putting it simply, Paragon is an intermediary service (with a managed or on-prem offering) between your SaaS application and your users’ 3rd-party platforms (i.e. their Google Drive, Slack, Salesforce, Hubspot, Notion, etc).
Paragon has pre-built UI components that can be embedded directly or implemented headlessly in your SaaS application’s frontend to trigger the 3rd-party authentication process. Once a user is authenticated, Paragon’s workflow engine can perform jobs that involve the 3rd-party API like data ingestion, syncing data, creating records, and other popular use cases.

Paragon handles all the nuances with user authentication across all of your different tenants, infrastructure for all integration-relation jobs like scaling webhook listeners, and works with your backend to pass data back and forth between your SaaS application and your users’ 3rd-party providers.
What your users will experience
Paragon is an embedded iPaaS, meaning your users get a fully native experience enabling & configuring the integrations in your SaaS application - your users won’t even know Paragon was used in your SaaS application.
When a user is on your SaaS application, they can authenticate with their 3rd-party providers directly in your application, whether it’s through Paragon’s pre-built connect portal UI or through your headless UI.
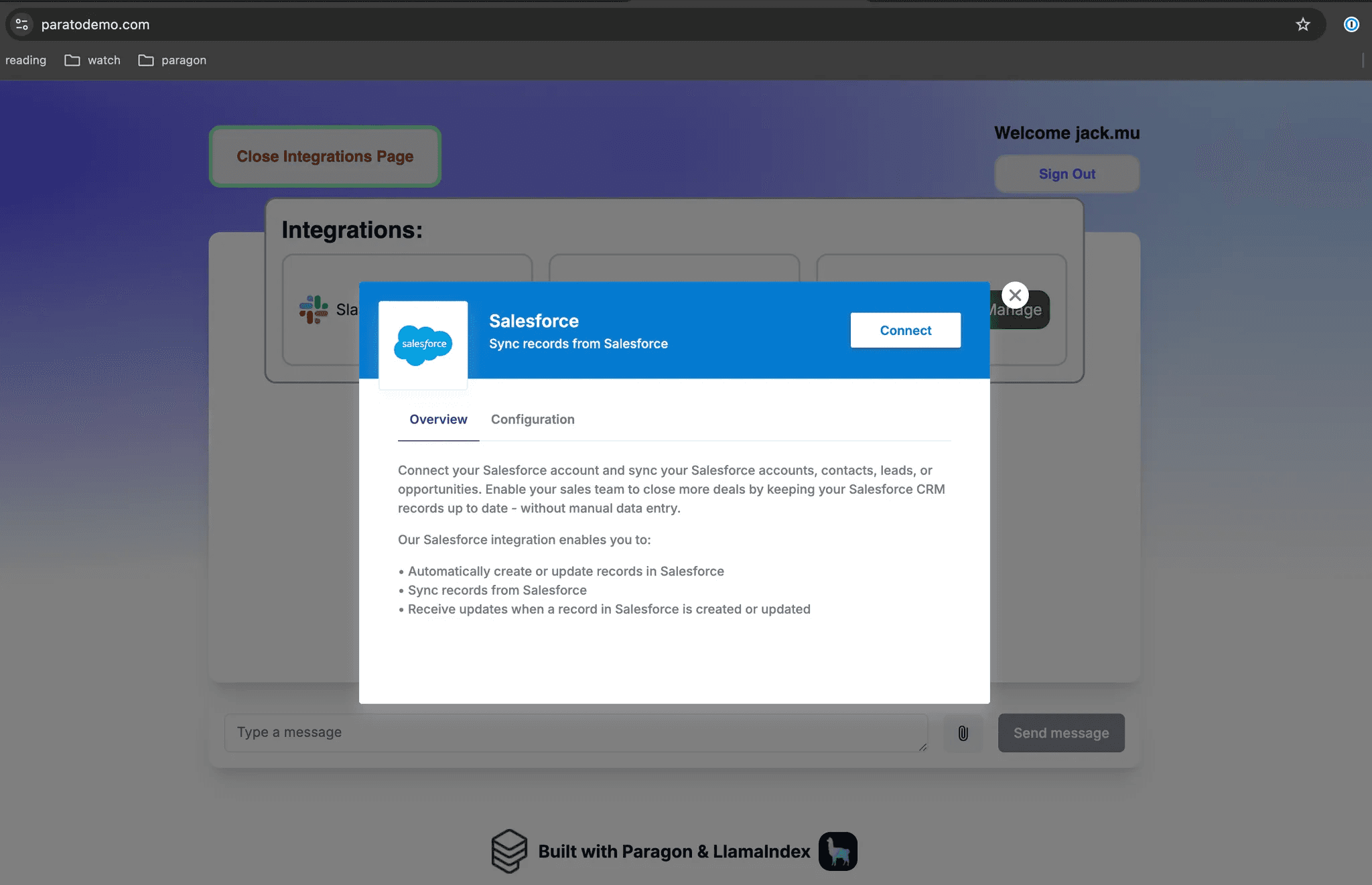
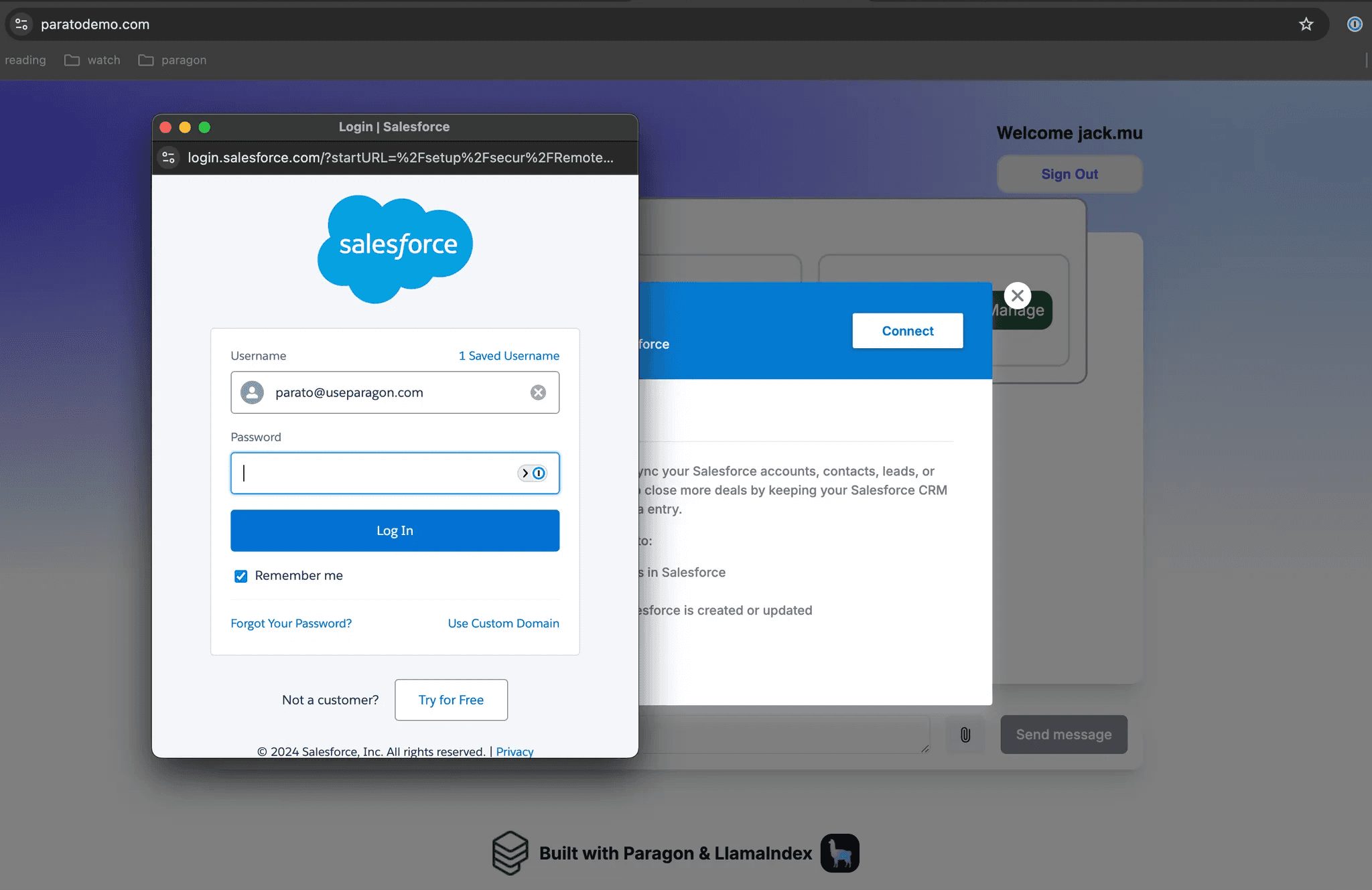
Below is what the pre-built UI component looks like. The Connect Portal pops up directly in your application, and brings up the OAuth window when “Connect” is clicked.


After going through the OAuth process, that’s it! Behind the scenes, your developer team will have built workflows that use your users' authentication to interact with their 3rd-party platforms.
How Paragon embeds itself in your frontend framework
Paragon sits between your frontend and the 3rd-party authentication API to initiate the authentication process. Paragon’s node.js SDK makes it easy to either embed Paragon’s pre-built UI into your existing frontend or use Paragon’s headless method to initiate the OAuth process.
Below is an example of using the Paragon SDK to start the integration connection headlessly without the Connect Portal.
Here’s an example of how you can use the Paragon SDK to bring up the connect portal UI in your SaaS frontend (this is what’s pictured in the screenshots above).
We have other examples of Paragon’s connect portal used headlessly and with our pre-built UI in our Github and documentation:
How Paragon interacts with your backend systems
After authentication is complete on your frontend, Paragon can now act as a service that orchestrates requests between your backend system and your users’ 3rd-party APIs. Paragon’s aim is to simplify integration development across different 3rd-party APIs, handling integration related details like:
authentication and tokens for each of your users
scaling infrastructure to handle high volume webhook events or large data ingestion jobs (like getting all files in an organization’s Google Drive)
simplifying actions that require multiple 3rd-party API calls (like getting the contents of a Notion page which typically require multiple GET block content requests)
Paragon’s SDK, connectors, and workflow engine handles these details, and is designed specifically for a multi-tenant SaaS architecture. Our workflows execute at a per Connected User level, meaning a single workflow can be deployed across all of your users while respecting their unique credentials, settings, and configurations, just like any other product feature you ship.
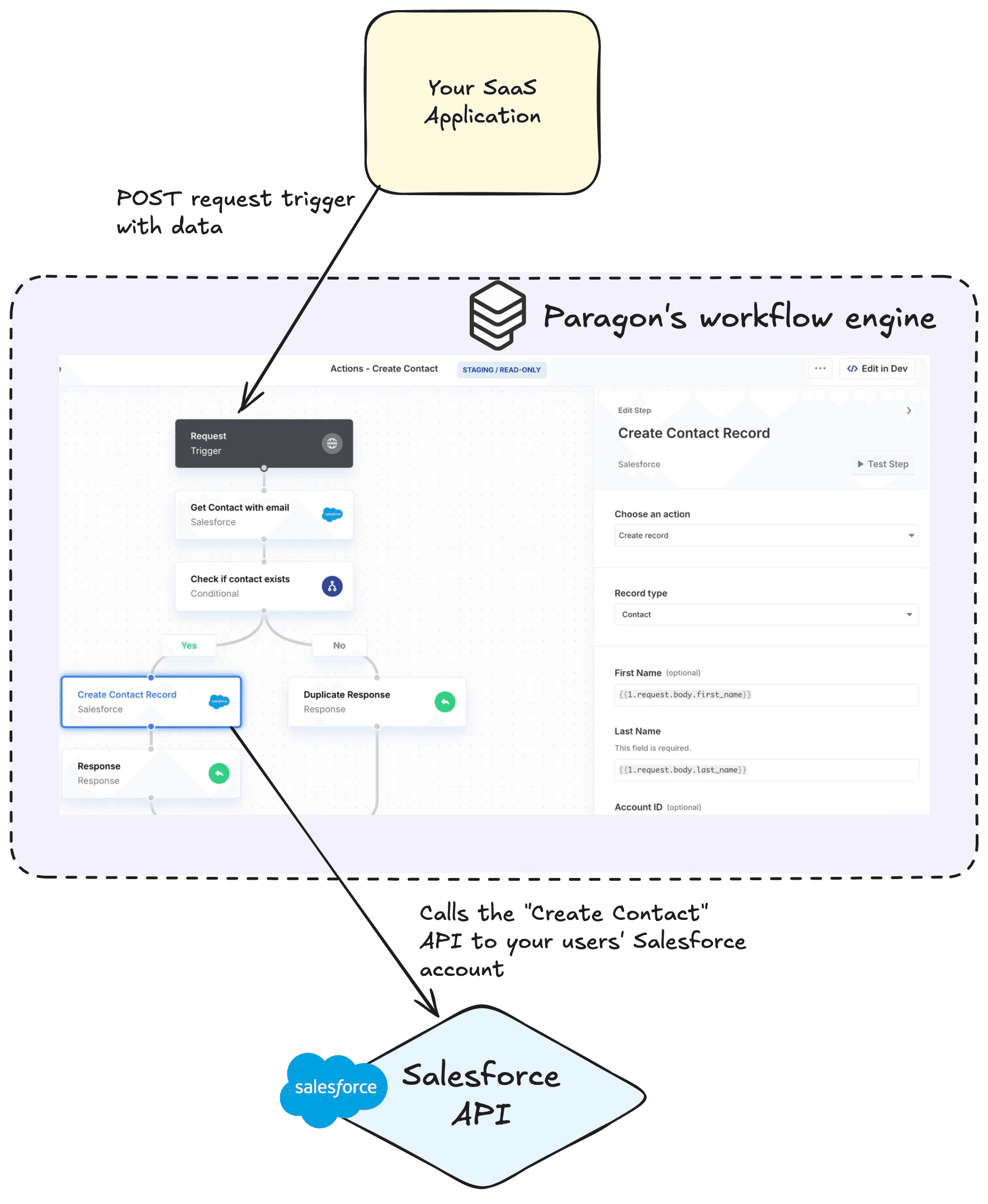
Imagine that your SaaS application needs to send a request to a 3rd-party API. With Paragon workflows you can:
send events from your SaaS application to trigger a Paragon workflow to send a notification in your users’ Slack channel
have your AI agent application send a POST request with data to trigger a Paragon workflow to create records in your users’ Salesforce

Paragon workflows can also be triggered by events in your users’ 3rd-party providers to interact with your SaaS application. For example:
A new Notion page is created by your user, triggering a webhook that is captured by Paragon to forward the Notion page's data to your backend for data ingestion
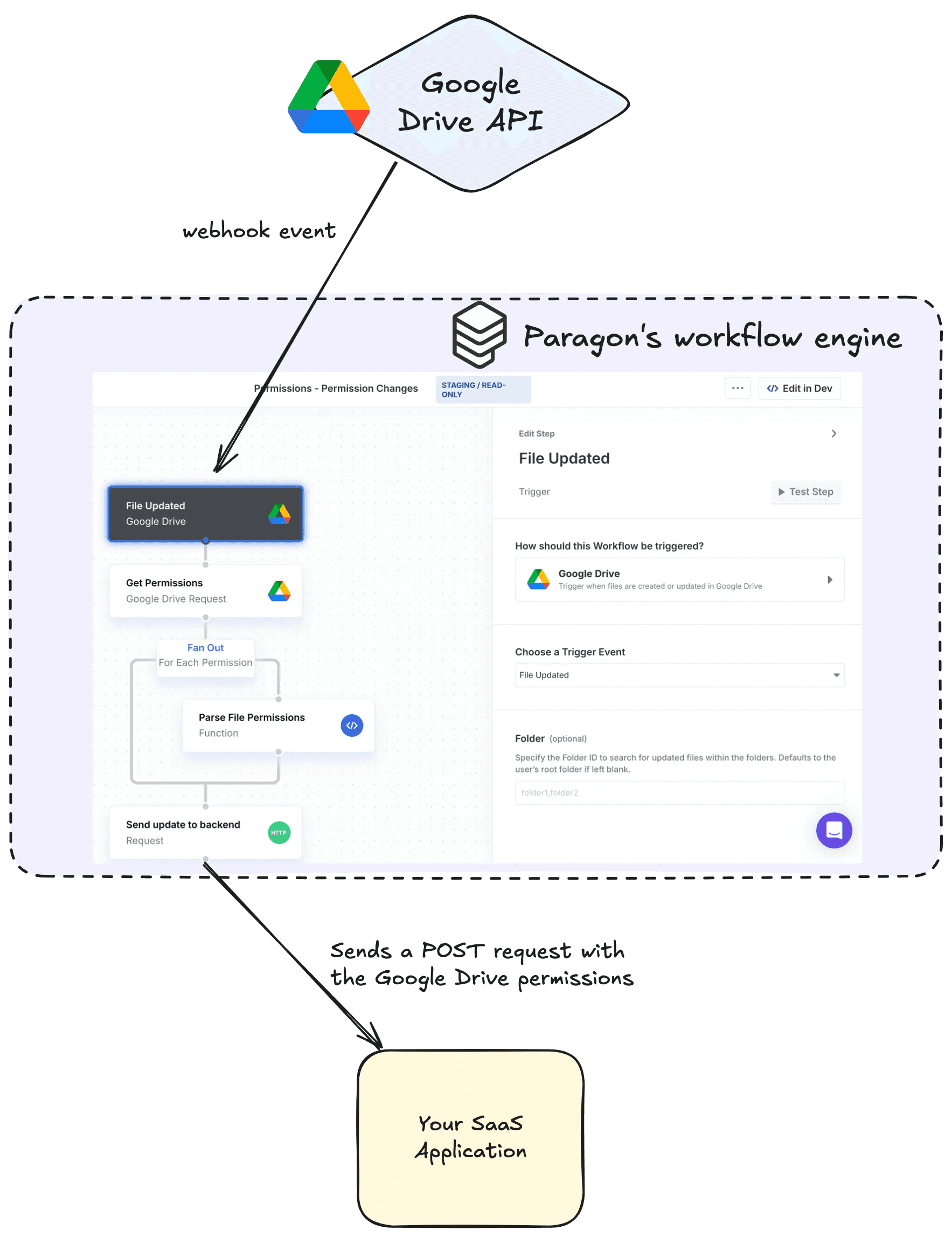
A Google Drive file has been shared with a new authorized user, triggering a webhook that is captured by Paragon to forward the updated permissions to your backend

Wrapping up
Paragon is not only designed to enable our customers to build integrations, we also gave thought to how to best integrate with modern SaaS tech stacks. Interactions between your SaaS application and a 3rd-party provider can be handled via Paragon, so your SaaS application can build seamless integrations for your users. If you’re interested in learning more, sign up for a free trial or book a demo with our team.






