Guides
Native Integration Design Guide: A Guide for Product Managers
Designing a seamless integration experience is not as easy as it seems, especially when the end user of the integration is not your core ICP. This guide will walk you through how to go through the entire discovery and design process for building any native integration for your customres.

Brian Yam
,
Head of Marketing
20
mins to read
It’s important to invest just as much energy into integration design as you would into any other product feature.
Consider that if you get your integrations right, you will:
Save users from having to set up integrations manually while they onboard onto your product.
Make it harder for your customers to churn, since your product will be firmly integrated into their tech stack.
And create opportunities for you to upsell integrations as part of customers upgrading to a more expensive plan.
But how do you design seamless integration workflows from scratch? Allow us to explain.
TL;DR
Integration design is a challenge for most SaaS businesses, since the chances are that they don’t fully understand the third-party app’s audience, use cases or API.
A typical integration design process begins with some basic research about the third-party app’s value proposition and use cases. This will help you see whether this integration is essential for your product, or just nice-to-have.
You can deepen your initial research by interviewing your existing customers about how they use the third-party software, as well as observing them while they use it.
Brainstorm use cases for the integration and rank them by value provided and the number of customers who asked for them. Once you’ve chosen a use case for your integration, sketch out ideas for how customers might proceed through the integration, step by step.
Use card sorting to map out the information architecture for both your app and the one you’re integrating with, and figure out which parts of the architecture the integration will touch.
If your integration is more complex than passing data between apps, consider adding additional UI elements to your app that point users towards the integration workflow.
Once you’ve validated your UX and user journey through design sprints, pass the user story to engineering so that they can build the integration.
After the integration is built, you should test it in-house and with a representative sample of real users, building any feedback into the next product iteration. Ensure that you collect both quantitative and qualitative feedback during your testing process.
Once you’ve completed the integration design process for one integration in a particular category, you can scale your integrations by applying the same insights to another integration in the same category.
You can accelerate your integration design by using Paragon’s built-in workflows. Get a demo today!
Challenges designing effective integrations
Integrations are often viewed as commodity add-ons to the core product, especially at early-stage companies. This unfortunately leads businesses to underestimate the diligence and planning required to build an effective integration, which results in very basic use cases that don't add significant value for the intended users.
Even the companies that do understand the importance of proper integration discovery still often find designing the workflows challenging.
New Audience/ICP
After all, the end user of the product you’re integrating with might be completely different from your usual, core customers.
For example, say your product is a marketing automation platform, and your customers' (marketers) sales counterparts want visibility into the emails that are being sent through your app within their CRM. You'd probably have a very deep understanding of how marketers use your platform as part of their workflows, but need to start from ground zero to understand the needs of their sales teams beyond the basics.
Technical Limitations
And there are technical difficulties, too. If you've built integrations before, you'll know that not all APIs and their documentation are built the same. Some are significantly more intuitive and flexible than others. The third party API may not have the endpoints you need to design the ideal experience, or maybe it restricts the number of active sessions you can have at any one moment. As a result, scoping out these limitations while designing the workflow at the same time is both challenging and could easily take weeks.
The 14-step integration design framework
1. Validate the necessity of the integration
From a strategic perspective, one of the most important things you’ll need to determine is whether it even makes sense to build the integration at all.
In practice, customers will ask your sales team for a laundry list of integrations, most of which are actually nice-to-haves.
The last thing you want to do is spend months of engineering (assuming you build it in-house) just to find out customers don't use 80% of the integrations they asked for.
To prevent this, encourage your sales team to ask customers whether not having the integration would be a dealbreaker before relaying the request to your product team. Otherwise you’ll end up with a huge list of integrations, without the ability to properly prioritize them.
If you're constantly interviewing customers and prospects to continue building on your understanding of their needs and jobs to be done, it should be fairly simple to tell if an integration is a must-have, or just a nice-to-have.
2. Pre-work
Before you get started, it’s important to have your customer success and sales departments make basic notes regarding the integration you’re planning to build. In particular, consider:
Which customer(s) requested this integration?
What is the business value of those customers?
Why did they request it?
What problem does this integration solve for them?
A great way to get the ball rolling is to schedule a project kickoff meeting. That way, stakeholders from the above departments can meet the product and marketing teams to ensure that all parties are on the same page.
It’s also crucial to define explicit KPIs for this integration, such as how many customers would it help your sales team close, how many users should be expected to use it, and how much upsell opportunity it should create.
3. Research the third-party app
Assuming your team is aligned on the integration being essential, your next move should be to conduct some basic research into the third-party app. That way, you’ll be able to have sufficient context to have productive conversations with your customers (next step) around how they want to use the integration.
Typically, this research is done by product/R&D, and needs to address questions like:
Who makes up the core user base of the third-party app?
What is its primary value proposition?
What makes it unique?
What are the main use cases for the app?
4. Conduct user interviews with your existing customer base/pipeline
Identifying users
Next, locate SMEs among existing customers or prospects in your pipeline who have requested the integration, and schedule interviews with them.
It may help to provide an incentive, such as an Amazon gift card, in exchange for their time, as this does require some time commitment on their end.
Also, don't forget to look internally for subject matter experts. For example, if the end-user of the integration consists of people in accounting, you can also pull from your own accounting team and interview them, as they will likely have a strong understanding of the potential use cases that customers would want.
The interview
To maximize the depth of the conversation, aim to spend 30-60 minutes with each customer one-on-one on a video call, as having the cameras on will give you a range of non-verbal data, such as insights from your customer’s body language.
Ask open-ended questions and take extensive notes about how they use the third-party SaaS app, the gaps they're experiencing without the integration, their current and silo'd workflows, as well as what an ideal workflow would look like.
Once you’ve conducted several such interviews, you should go through all the interview data at a high level and look for patterns.
5. Contextual inquiry
Watch them 'do the thing'
Actions speak much louder than words - you'll definitely pick up some incredible insights about your users' workflows by watching them at work.
Using the 3rd party app
A successful integration (in most cases) is one where you minimize the disruption to their existing workflows.
Ask them to walk you through their general workflows within the scope of the 3rd party app, so you can get a sense of the parts of the app that they go depending on their objective.
Current workarounds
After they've showed you how they usually use the 3rd party app, you can then introduce your product into the mix.
Based on the objectives that you've identified from the initial user interviews, have them walk you through how they currently achieve the same outcome in lieu of the integration.
This will allow you to understand all the steps in their current user journey, which is a great starting point for identifying what steps could be 'cut out' with the integration you're designing.
Additionally, from a go-to-market perspective, this will also uncover the value of the integration, whether it's the time it will save customers, the accuracy/real-time aspects the of data transfer, or in some cases, the new insights and value it can create.
Note: You don’t want to bombard the customer with too many questions while they’re using the third-party app. Ideally, how they use the app in your presence should be as close to how they use it on a regular work day as possible.
If there’s a discrepancy between what your customer says and how they actually use the third party app, build the integration for how they act, rather than what they say.
6. Map out all possible use cases
Between your own initial research, your user interviews and watching your customers using the app you want to integrate with, you should have a really strong grasp on the gaps your integration needs to fill, and how to optimize the experience to fit their workflows.
As you’re synthesizing your notes, rank your use cases by the following factors:
Which use cases did your customers request the most frequently?
Which use cases add the most value?
The highest-ranking use cases will be the ones you want to prioritize first when building your integration workflows.
7. Ideation
Once you’ve chosen a use case that’s both popular with users and offers them a lot of value, you’ll need to map out how you can create an integration that will help them achieve their desired outcome.
Think of multiple ways that you can design the integration, as there can be many permutations that solve the same problem.
For example, if you look at the native Asana and Slack integration, users are able to reply to and like comments to Asana cards right from a Slack channel.

However, there are infinite possibilities for how they could've implemented this. For example, they could have made it so that each task would become its own thread in Slack, instead of a new message each time, or they could've left out the 'like' feature.
If the third party app already integrates with apps similar to yours, using those as reference points can also spark ideas for how the workflow could work.
The goal here is to generate as many possible integration experiences and pathways as possible, and align with your team on the option that requires the least amount of effort for your users to achieve the optimal outcome.
8. API and Information Architecture
API limitations
At this point, once you've clearly identified the design and scope of the integration workflows, it's time to determine the technical boundaries of the 3rd party app's API.
Depending on the quality and extensibility of the app you need to integrate with, certain API endpoints and components may or may not be available.
Therefore, this is the stage where you'll need your engineers to begin diving into the documentation to see whether or not the implementation of your desired workflow is even feasible, or if it would require workarounds and additional configuration on the end-user's side.
In the case where the required endpoint(s) doesn't exist, your engineers may need to look into object relationships/associations, to find ways to surface the data and ideate ways to work around the limitations of their API.
Information architecture
From a user experience design standpoint, it is also important to look into the 3rd party app's information architecture.
This includes compartmentalizing different parts of both your product and the 3rd party app, so you can determine how and where users should expect to interact with the integration-driven workflows.
Essentially, you want to sort major product features into groups, and assign steps in the integration workflow to the group that would be the most intuitive for your users. This process is called “card sorting,” and there are online tools like OptimalSort that will facilitate it for you.
9.Step by step experience (Wireflow)
Next, you’ll want to sketch out the integration workflow. This is represented visually by a series of steps that the user progresses through one by one.

Ideally, you want to start with a single workflow per sketch, such that each series leads to one objective (ie. sending task reminders to Slack).
Make sure to think through the business logic (ie. if this then that, else ..) and any potential edge cases that may arise - this will help map out all the various outcomes from the workflow, including errors.
The most common example of this is around duplicates. Take a contact sync for example.
If a user wants to send contacts from your app to their CRM, there are 2 potential scenarios:
The CRM doesn't have the contact, so it gets created
The CRM already has the contact - so it gets overwritten/updated
Once you've sketched out all the steps and business logic in the workflow, try to identify overlaps on the end-user's side between these workflows - this is generally where you'll be able to consolidate and streamline their experience.
One simple way method is to have all the user configuration steps in a central place, so they can set up and activate all integration workflows at once.

In terms of how many workflows you should design - while you could technically build for every single use case that you uncovered during the discovery process, try to employ Pareto's 80/20 principle. 20% of the use cases should suffice for 80% of your users.
Otherwise, this will lead to a much higher volume of tickets that your customer support team will need to manage, not to mention the extra engineering load required to maintain these workflows.
One final note on design - the use case behind each workflow needs to be simple enough such that your users know what to expect once they turn it on.
Otherwise, if there are too many 'hidden' steps in between, and it isn't clear to them where data is going to/from, this can lead to unexpected consequences and frustration.
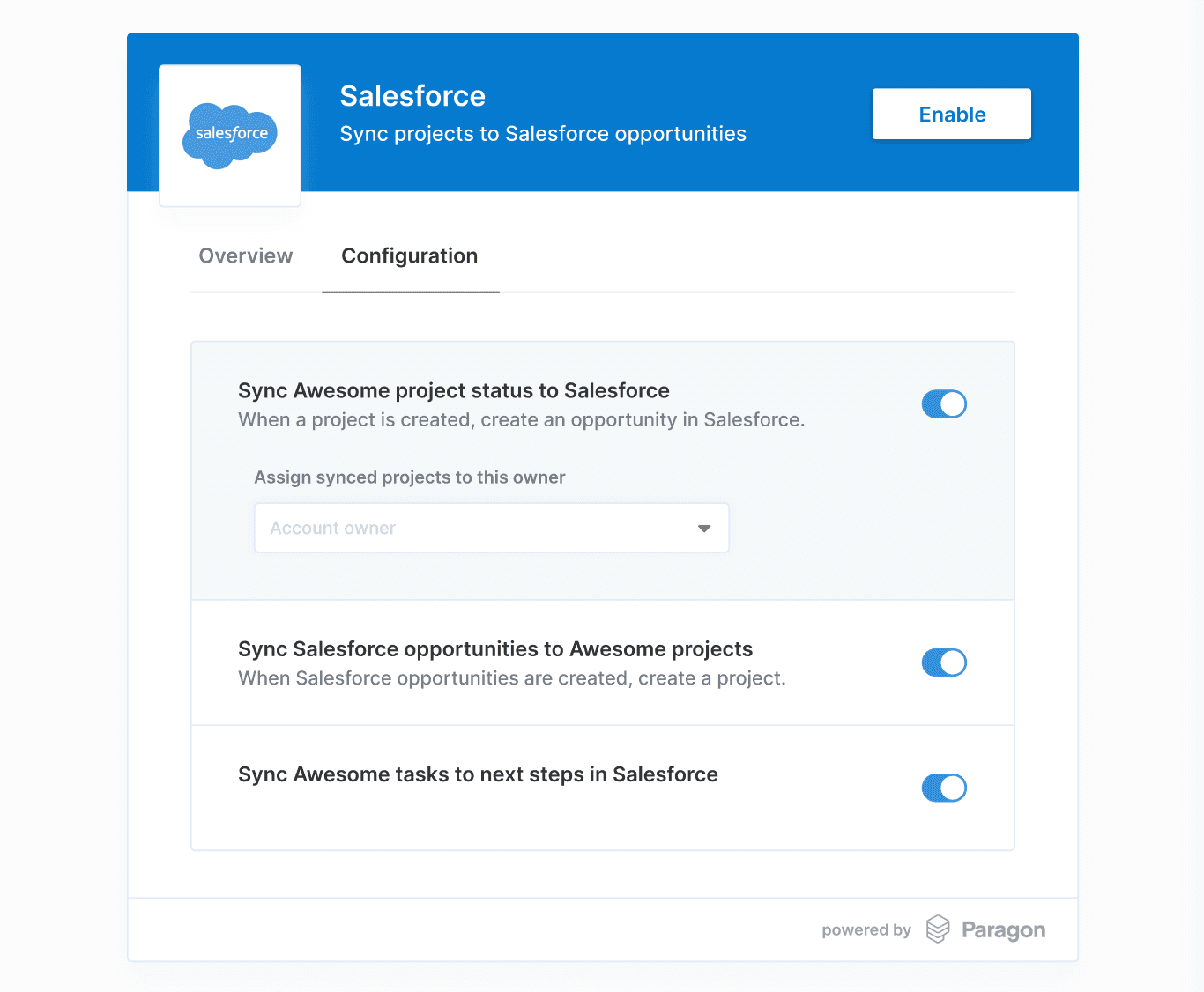
10. Adding UI components (optional)
In the case of a simple data transfer/mapping between applications, you likely will not need to build out any additional front-end components, aside from the integration activation/configuration experience. (Although this comes out of the box with Paragon)
However, for 'trigger based' integrations, where users can trigger a workflow (ie. Sync contact to Salesforce) manually, you will definitely need to build additional UI components into your app that are specifically designed to trigger the integration workflow.
One popular and clean implementation of this is Zoominfo's lead export integrations, where they've built UI components to allow users to trigger data-out operations to their CRM/sales engagement tools.

11. Validate your integration design
Even with the best research and planning, not all of your assumptions about your integration will be correct the first time you build it.
For this reason, you should mock up the full user journey through edited screenshots or mockups on Figma, put it in front of the SMEs, and seek to validate whether the integration design makes sense in the context of their broader workflow.
This may take multiple rounds of iterations based on feedback, but it'll prevent you from having to make drastic changes after developing the integration which would require a lot more work.
12. Developing the integration
Once you’ve validated your design with users, it’s time to pass the baton to engineering to have them build out the integration.
As with any SaaS feature, writing a user story is important in helping your engineers contextualize the problem the integration will solve.
This time around, your engineers will need to read the third-party app's API documentation in much more detail in order to flesh out every part of the integration. This typically takes anywhere from 2-3 weeks and can be relatively laborious, especially if the API docs aren't designed well.
Pro tip: Paragon's workflow builder and built in workflow actions will enable you to skip most of the engineering work described here. Get a demo today!
13. Integration testing
Internal Testing
In order to test the integration, you'll need get access to an account with the 3rd party app.
Generally, there are 3 ways to do this:
1. Have one of your champion customers provide access to their account for testing (ideally sandbox if available)
2. Sign up for a free trial (if available)
3. Request a developer account from the 3rd party app
If you're lucky, there's also a chance that someone at your company team uses the 3rd party app, in which case you could borrow their account to test.
User Testing
Once your integration has passed your team’s internal QA tests, it’s time to approach end users and see if they can navigate their way through the integration and achieve the intended outcome.
Best way to do it is to get them on a Zoom call, have them screen share, and stay quiet and allow them to explore on their own.
You'll want to differentiate between bugs and UX issues. If they come across a bug, make sure to fix it before launching the integration to your broader user base.
Otherwise, if they seem to get lost or confused, make a note of which step that occurs in, and think of ways to make it even more intuitive, whether that be before you officially launch it or in the next iteration.
One best practice we recommend is to film a tutorial video on how to use all the different features of the integration, and have customers watch it when they first initiate the integration.
13. Integration & ROI analysis
Ultimately, all this effort should link back to revenue in one way or another. Whether that's influence on customers that are retained, closed deals, or expansion revenue from existing accounts.
However, at a simpler level, you can look at both qualitative and quantitative measures to evaluate the success of the integration.
Qualitative
Your customer success/onboarding teams will be the ones talking to users of the integration on a regular basis, so ensure you have a framework and process in place to collect any feedback that they hear.
If it's a self-serve, product led growth motion, you can leverage in-app surveys to collect feedback from users.
One easy way to do this is by using a tool like Userpilot’s microsurveys. These function as an overlay on top of your product, and can collect both quantitative and qualitative data alike. They also don’t require code to build, which will be a relief for your development team.
Quantitative
Even if you built the best integration experience, if no one activates it, then it was a waste of months of effort.
At a bare minimum, look at how many users have activated the integration (or deactivated it over time).
However beyond that, find proxies measures for how much value your users are getting from the integration. Whether that's how many times they manually triggered a workflow, or the number of API tasks that are being used in the background.
14. Scale
To be clear, the above integration design process is an involved one. For this reason, it's important to have the right framework in place to prioritize the most crucial integrations, so you don't end up building workflows that only one or two users gain value from.
Luckily, once you’ve successfully built one integration in a given category, it will be much easier to build additional integrations in that category as the use cases will generally be quite similar.
For example, if you’ve done the research to figure out how your customers use Slack and how that relates to their usage of your product, you’ll be able to apply those same insights to subsequent integrations for other similar communication platforms, such as Teams.
Conclusion
Although going through such an in-depth discovery and design process for your integrations may feel like overkill, it will pay dividends down the line as the integrations will exist as long as your product does (so hopefully forever).
Ultimately, if your product contains integrations that add significant value to customer use cases, your overall product experience will become that much more sticky, to say nothing of all the opportunities for upselling integrations that you’ll create for yourself.
If you want to save your engineers the stress of building the integrations in-house, so that you can ship integrations in hours instead of months, get a Paragon demo today!






